Bạn muốn tạo viền chữ đẹp mắt để làm nổi bật văn bản trong thiết kế của mình? Hãy thử theo ngay hướng dẫn sau để tạo viền chữ trong Photoshop chỉ trong 04 bước đơn giản. Sẽ không mất nhiều thời gian và bạn sẽ có một kết quả ấn tượng!
Contents
Bước 1: Tạo layer text trên ảnh
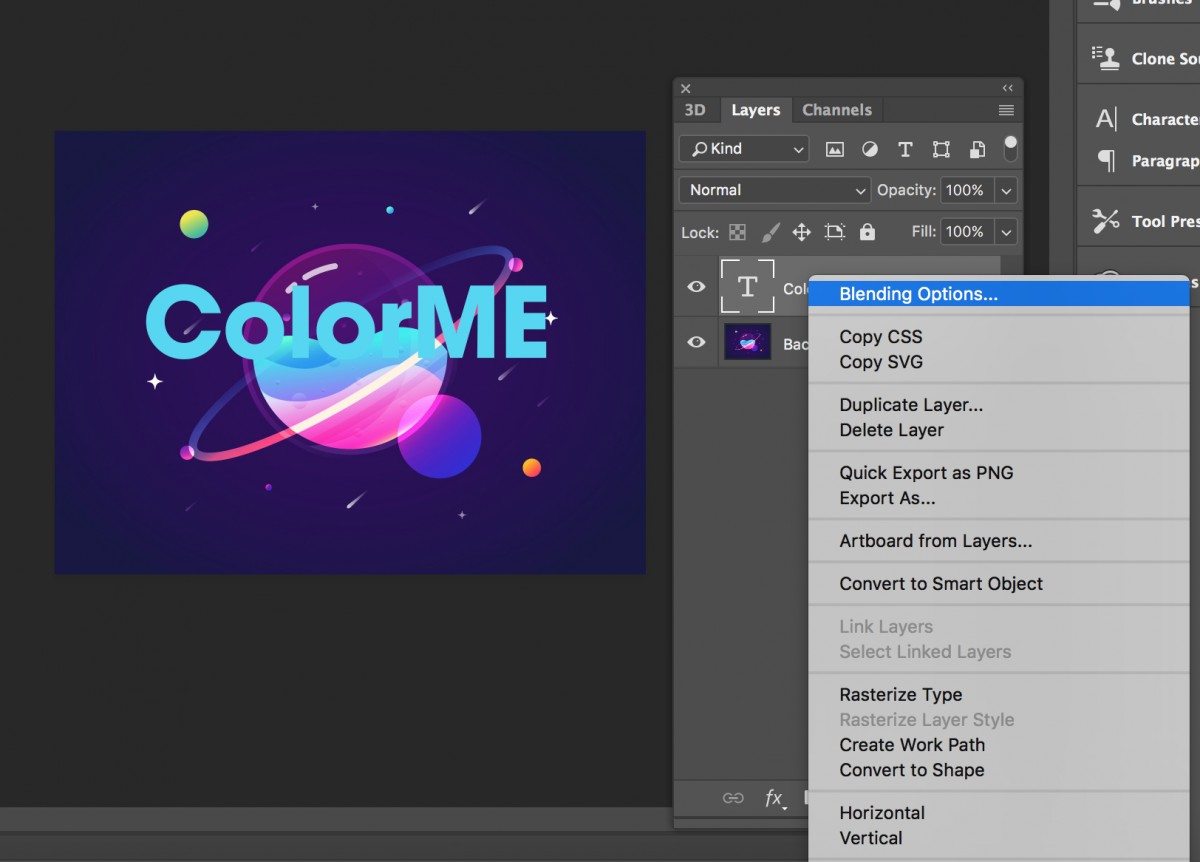
Đầu tiên, hãy tạo một layer text trên ảnh của bạn. Bạn có thể chọn bất kỳ văn bản nào mà bạn muốn, ví dụ như “ColorME”, và áp dụng màu sắc bạn muốn sử dụng. Ví dụ, màu #50d6f3 là một lựa chọn tuyệt vời.

Bước 2: Chỉnh sửa layer text
Click chuột phải vào Layer Text và chọn ‘Blending Options’.

Bước 3: Tạo viền chữ
Photoshop sẽ hiển thị một bảng Layer Style với nhiều lựa chọn để chỉnh sửa layer trong Photoshop. Để tạo viền chữ, bạn chọn phần ‘Stroke’.
Bạn cần lưu ý một số thông số sau:
- Size: Kích thước của viền chữ
- Position: Vị trí viền chữ (Outside, Inside, hoặc Center)
- Bend Mode: Kiểu viền
- Opacity: Độ trong/mờ của viền
- Color: Màu sắc của viền

Bước 4: Hoàn thành
Cuối cùng, click ‘OK’. Bây giờ bạn đã tạo thành công viền chữ trong Photoshop. Đây là kết quả của mình:

Đó là 04 bước đơn giản giúp bạn tạo viền chữ trong Photoshop một cách nhanh chóng và linh hoạt. Hãy tham khảo thêm các hướng dẫn khác để làm cho thiết kế của bạn trở nên đẹp mắt trên Blog của ColorME.
Nếu bạn là người mới học Photoshop và muốn tiếp cận một bài học toàn diện và ứng dụng cao cho công việc của bạn, hãy khám phá ngay Khoá học Photoshop cơ bản cho người mới bắt đầu tại ColorME. Chúc bạn thành công và tạo ra nhiều thiết kế đẹp trong tương lai!
Được tham khảo từ: bài viết gốc